The codes in the videos may differ from the codes in the files. Please remember to only use the codes from the files.
Step 1
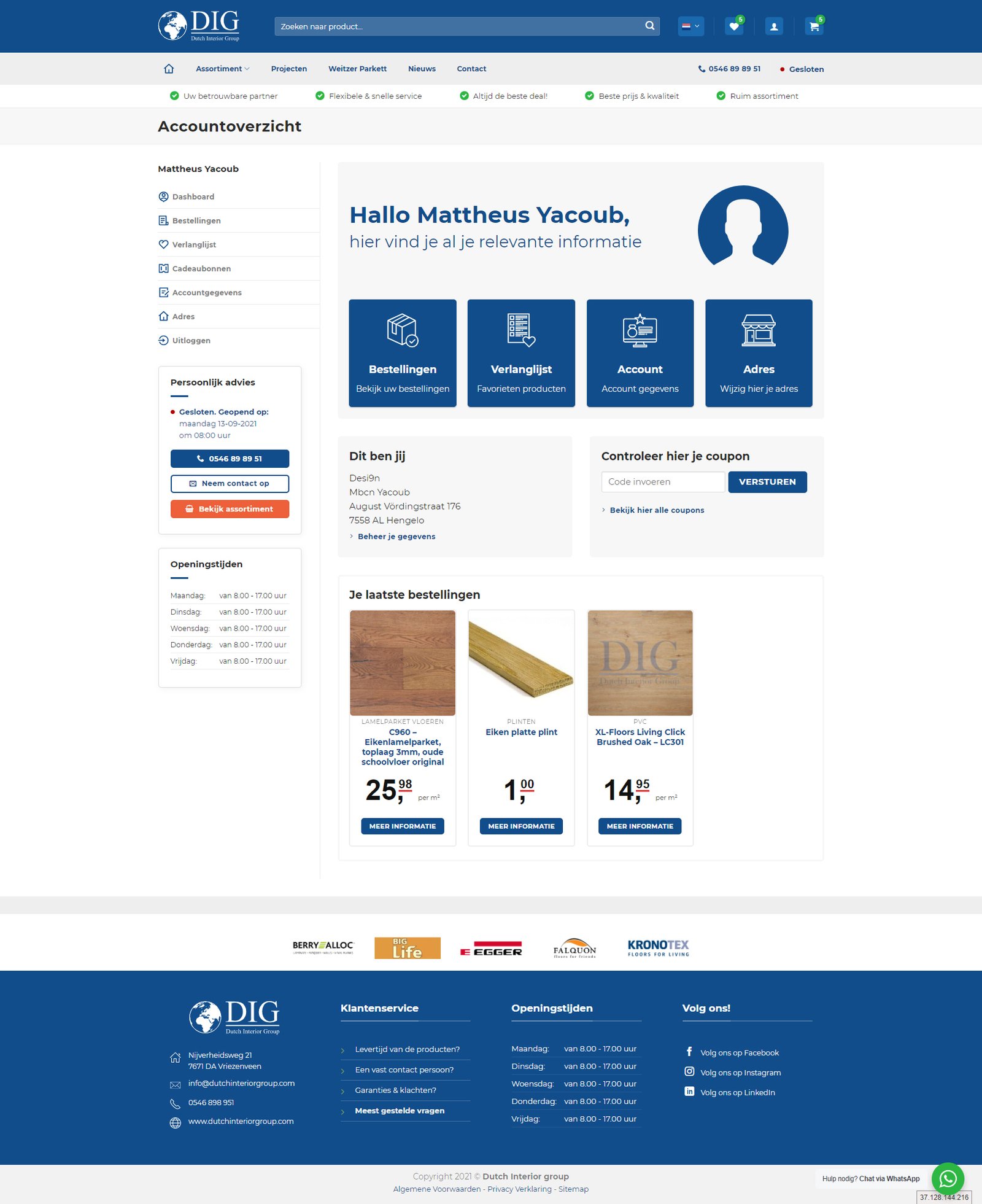
First make sure that a ‘My Account’ page has been created. If you do not have a ‘My Account’ page, create one.
IMPORTANT: Don’t forgot to use the woocommerce my account shortcode [ woocommerce_my_account ] inside the content.
Watch this video for the next steps:
- Set template ‘WooCommerce – My Account’ for the ‘My Account’ page
- Open the ‘My Account Page’ settings in Customize
- Disable the ‘default WooCommerce Account links’
- Create a new menu called ‘My Account’. Make sure that under menu settings the ‘Display location’ is set on ‘My Account Menu’
- Add icons to each menu item
Step 2
Watch this video for the next steps:
- Copy the CSS from css.txt to your custom CSS
- Create 2 new UX Blocks: ‘My account’ and ‘My Account Widget’. Use de codes from the UX Blocks files
- Move the dasboard.php to the child theme: flatsome-child/woocommerce/myaccount folder
- Copy the functions from the functions.txt file and place them in flatsome-child/functions.php
- Voila ! You can now customize the dashboard the way you want with the UX Builder